Creating A Diploma Using The Adobe illustrator On iPad
So my client asked me if I can make a diploma for a new class she is going to start so I said "yes" and told her to give me an image or a draft.

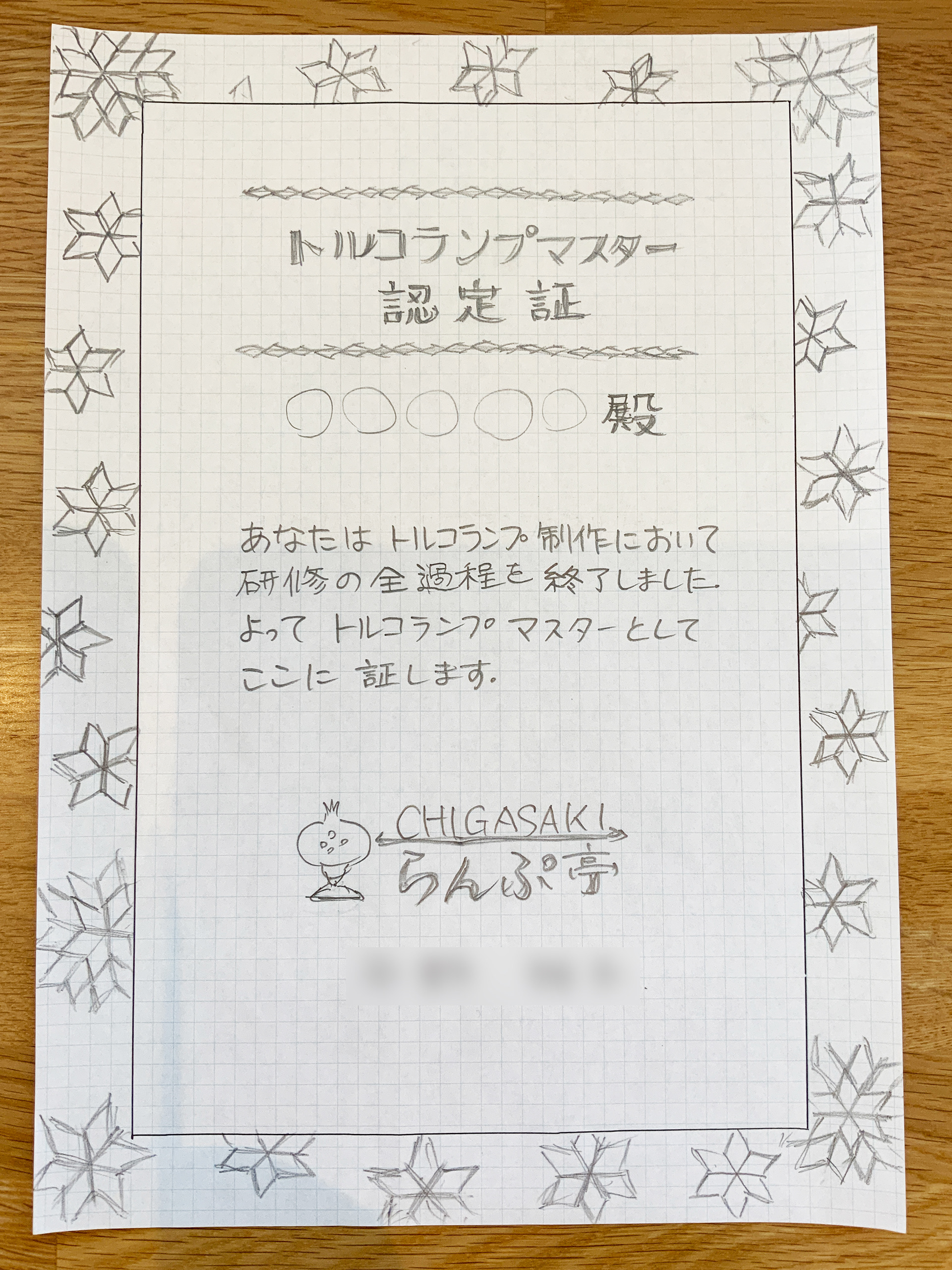
She sent me this draft and there were two ways to process this. I could either scan this and vector it or just use the radial to create the shapes. Unfortunately, I didn't have a scanner so I decided to go with the radial.
As you can see, this was pretty simple pattern so I decided to go with the illustrator on iPad. I find it very handy when creating this type of item.
So here's the out come. I sent her the image and she told me she wanted to fill in the center parts and exclude the shapes on the outer part.
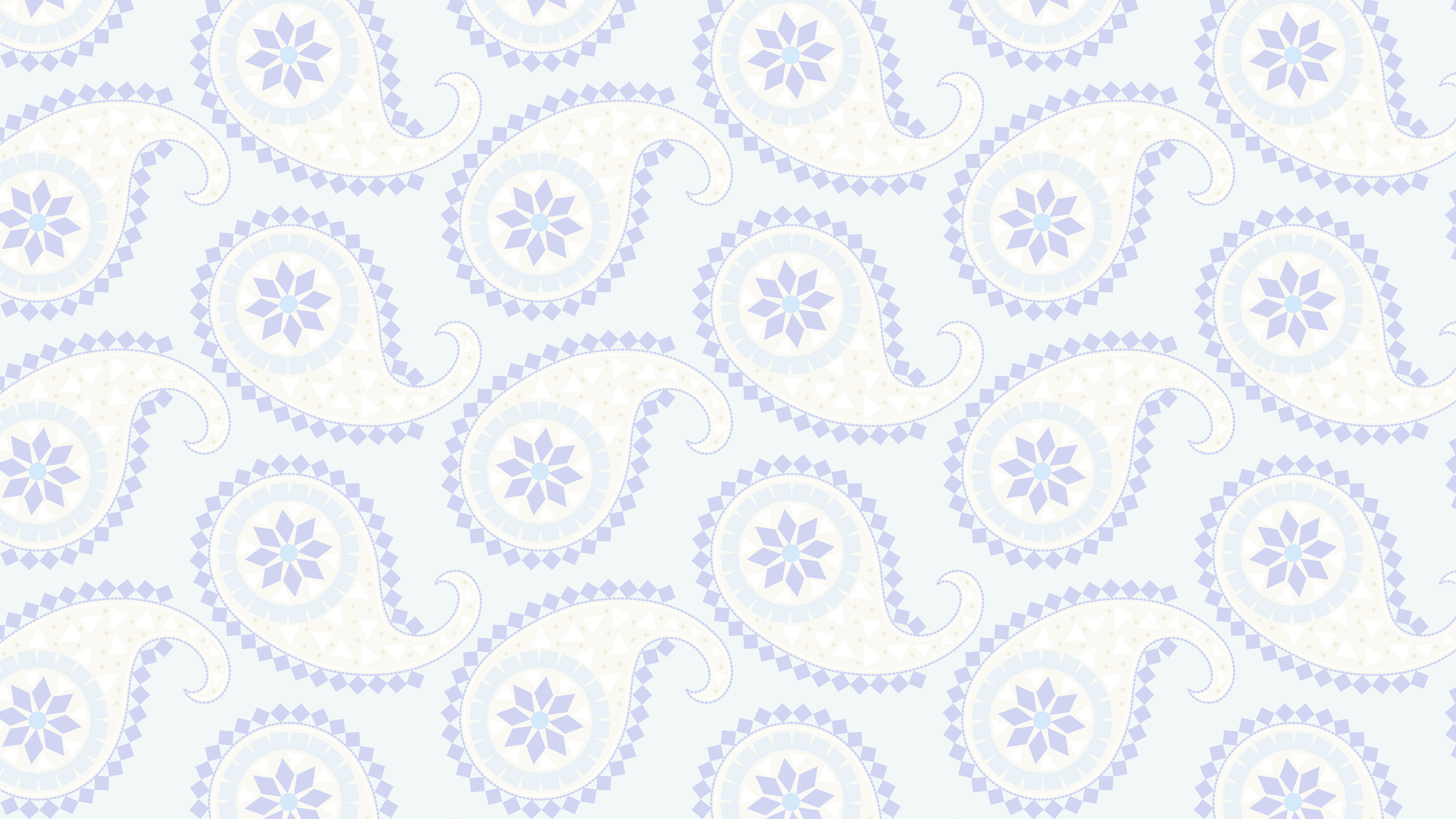
Before creating this diploma, I've made a background image for her YouTube channel which I made with the illustrator on iPad and she wanted to use that so I once again used the radial to recreate that pattern.


This is the pattern I made from the lamp on the left.
So here is the final design. She also had a request which was to find the way to type in her students name and the dates by herself so she doesn't have to ask me all the time. So what I did was export the data and installed to the Canva.
At first, I exported the jpeg file, but when I arranged the size in the Canva, the image became so blur. I've tried several times, but it seems that the px I made and the setting of the Canva don't exactly match well, so I decided to export svg file from the illustrator. This worked really well and the image was very clear when I expanded. I added the text area for her to type in and that was it!
She now can type her students name, add the date, print it out!
I picked out the acrylic frame for her.
Here's the very first diploma to her very first student! She said the student loved it and I'm very happy about it!!